これはすごい!HTML5とJSで繰り広げるアニメーションポートフォリオサイト
- Category :
- WEBデザイン
- | 2012.07.13
 ポートフォリオサイトめぐりをしていたら、とんでもない怪物のようなペラサイトに出会いました。
ポートフォリオサイトめぐりをしていたら、とんでもない怪物のようなペラサイトに出会いました。
Flashを使わないアニメーション・・これはすごい、としか言いようがない。そんなサイトです、少し、ご紹介します。
私はまだまだhtml5勉強中なので詳しい解説はできませんが、今回ご紹介するサイトのソースをチラっと見た限りでは、そんな難しい事をしているようには見えません、section,canvas等、HTML5属性はチラチラ使っているような雰囲気です。
ただ、外出ししているjavascriptがゴリゴリでした。あとは画力でしょう。・・画力うらやましすですよ。。
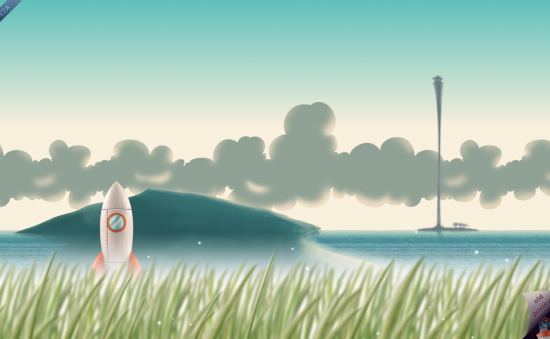
最初はこの画面から・・下へ降下してゆくアニメーションがオートロードされます。
地面に、シャトルがあります。メニューはありませんが、「Press and hold mouse button for menu」とメッセージが出て、しばらくしたら消えました。
マウスを長押ししていると、メニューが出てきました。
これはFlashではありません。「About me」を押してみます。
そうすると、シャトルが飛び出すアニメーションがはじまり、宇宙へ!About meの画面へ。
アニメーションじゃないとわからないのですが、このガイコツは、シャトルから宇宙飛行士が出てきてレントゲンスキャンされた人の絵です。
面白いですね~。才能ですね。「Slills」など押すと、中の画面が切り替わります。
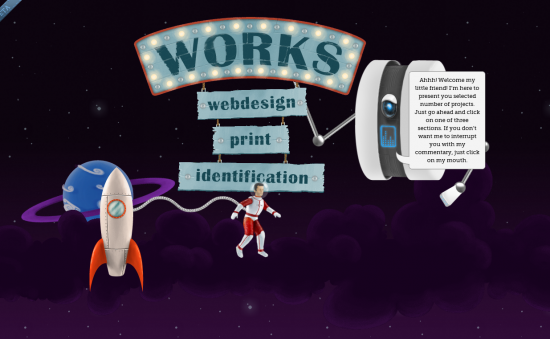
次に、もう一度、マウスを長押し、「Works」に行ってみます、シャトルが移動します。もっと宇宙の奥へという感じで、宇宙の色が違います。
ちなみに、このプカプカ浮いている宇宙飛行士が、さっきの「About me」でスキャンされたガイコツの人です。
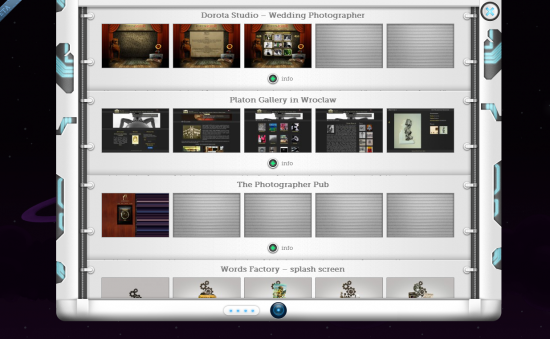
「webdesign」を押してみます。メニューが出てきます。
どこまでも、凝ってます。すごいです。
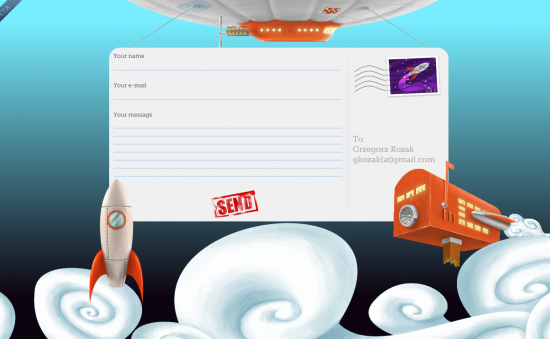
最後に、お問合せ画面へ行ってみます。やっぱりロケットシャトルで移動です。
シャトルは上移動だけでなく、ちゃんと下移動も考えてアニメーションするので、それもまた、おおっ!という感じ。
やー、まいった、参りました。
実際のサイトはコチラです。→→ http://grzegorzkozak.pl/
あまりの作りこみ具合に、ビックリしたので、紹介でした。
ちなみに、このポートフォリオサイト作者様の、昔のサイトは、こちら。
ペラサイトの、でも、これでも素敵です。
おそれいった。
- 関連Tags :html5 javascript