アメブロで、はてブ・Google+・twitter・facebookのイイネ!を設置・削除する方法
- Category :
- アメブロカスタマイズ
- | 2012.02.07
 日本のWEB業界では、はてブのボタンをブログに設置しないと物足りなくてソワソワしちゃう病みたいなのがある・・と、私は思います。
日本のWEB業界では、はてブのボタンをブログに設置しないと物足りなくてソワソワしちゃう病みたいなのがある・・と、私は思います。
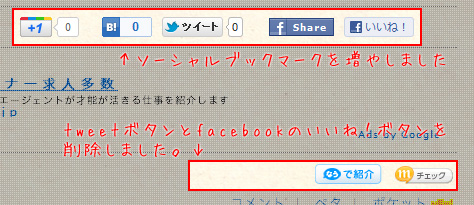
そこで(?)、アメブロにそれらのソーシャルブックマークを設置してみました。
さらに、アメブロで標準搭載されているtwitterとfacebookのイイネを、ダブってもカッコワルイかなぁ・・と思って削除しました。
このようにする方法を少し紹介したいと思います。実際に設置したアメブロはこちらです。
なお、これから説明する情報は、以下のサイトを参考にアレンジしたものです。
参考:記事にGoogle+1・Facebook・Twitter・はてブ共有ボタンを設置する方法(改善版
まずはこのサイトの説明を読んで頂けると理解が早くなります。
以下をフリースペースに設置する。
<script type="text/javascript">// <![CDATA[ <script type="text/javascript">// <![CDATA[ $('.articleText').after(' <div class="socialbuttons1"></div> '); $.getScript('http://p.wazameba.com/njs/socialbutton2.js', function(){ socialbuttons({container:'div.socialbuttons1', buttons:['plusone','hatenabm','twitter','fbshare','fblike']})}); $('.fb').remove(); $('.tweetBtn1201').remove(); // ]]></script> |
やることとしては、以上で終わりです。
ただ、ご自身のブログのデザインテーマや、ボタンの設置したい場所はそれぞれ違うと思いますので、このソースコードを自分用にカスタマイズする必要があります。
では、ソースコード見てみましょう。
参考サイトにあるソースコードと私のカスタムしたソースの違い
参考サイトで紹介されていた元々のソースコードが↓コレです。
<script type="text/javascript">// <![CDATA[ $('.skinArticleFooter').before(' <div class="socialbuttons1"></div> '); $.getScript('http://p.wazameba.com/njs/socialbutton2.js', function(){ socialbuttons({container:'div.socialbuttons1', buttons:['plusone','hatenabm','twitter','fbshare','fblike']})}); // ]]></script> |
このソースコードで、自分のブログのどこに表示させたいか?という、箇所の指定がここです。
$('.skinArticleFooter').before |
私の場合は以下の箇所にしたかったので、修正しました。
$('.articleText').after |
ご自身のブログのソースコードで、設置したい場所のclass名を探してみてください。
.afterか.beforeかは、見ての通り、そのclassの前か後ろかどちらかに設置するという意味です。
そして、各ソーシャルブックマークの表示非表示ですが、buttons:~をいじります。
‘fblike’や’twitter’など、必要に応じて表示・非表示したいボタンを追記・削除します。
buttons:['plusone','hatenabm','twitter','fbshare','fblike']})}); |
- ‘plusone’ ・・・ Google +1
- ‘hatenabm’ ・・・ はてなブックマーク
- ‘twitter’ ・・・ ツイッター
- ‘fbshare’ ・・・ Facebookシェア
- ‘fblike’ ・・・ Facebookいいね
さらに、アメブロで標準搭載されているtwitterとfacebookのイイネを削除するという意味の、2行です。
$('.fb').remove(); $('.tweetBtn1201').remove(); |
twitterのクラス名「.tweetBtn1201」なのですが、なんでこれにしたんでしょうね?12月01日に変更したからとか・・?あと、これにあわせて、cssは自分のブログ用にちょこっと。 余白などが足りないと思ったので、こんな感じに。
.socialbuttons1{ text-align:right; margin-top:10px; padding-bottom:10px; border-bottom:dotted #999 1px !important; } .socialbuttons1 div{ margin-right:10px; } |
以上です。
はてブが設置できるっていうのが大きいですね。
アメブロにも、はてブデフォルト設置して欲しかったです。
例えば、このブログを見て下さっている方のブラウザに、はてブのプラグインが入ってて、自分のアカウントでログインできるような状況なら良いんですが、そうでない場合、ブログにはてブボタンがついてないと、はてブできないですよね~。
という、アレコレを妄想・・。
Evernoteもあれば試してみたいかも・・とか。
(もはや試してみたい願望がモヤモヤ・・) あ~若干わかる~・・ と、ささやかにも同意いただけた方は、是非、このブログ記事を、 tweet、はてブ又はイイネ!とかgoogle+してやって下さい。
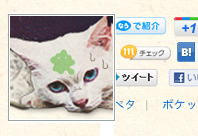
※追記(2012/2/8) 結局設置場所とCSSをもうちょっと考えなおして、このようなカタチにしました↓ (最初からこうすればよかったw) 
スッキリしました。
皆さんも色々と試してみてください。