はてなブログでGoogleFontを使う方法
- Category :
- WEBデザイン
- | 2012.05.21
 突然ですが、はてなブログを試してみました。その際に、ふとWebFont設定したくなったので、その手順をメモしておきます。
突然ですが、はてなブログを試してみました。その際に、ふとWebFont設定したくなったので、その手順をメモしておきます。
今や他のブログサービスを使っているとはいえ、WEBデザインするうえでWebFontはできるならやってみたい技術ですね。
今回はフォントを自分で用意しなくても良い素敵なGoogleAPI『GoogleFonts』を使用しています。
Webフォントを選ぼう
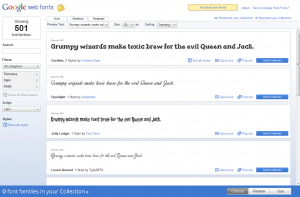
google web fontsに行きます。
使いたいフォントを選びます。

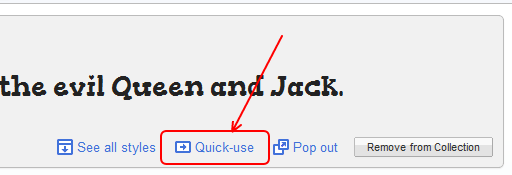
すぐ使いたい場合は「Quick-use」を押します。
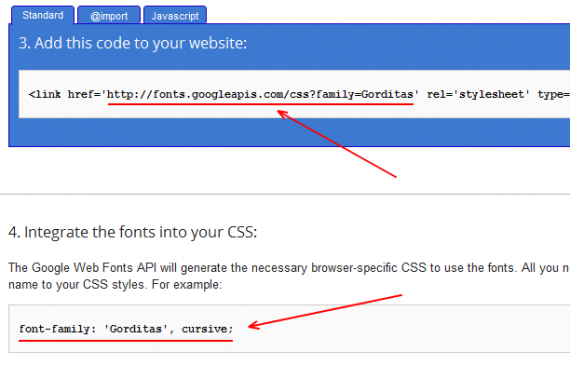
Quick-useのページの下あたりにコピペ用のコードがあります。

上記、URLと、font-familyを控えておきます。
はてなブログに設定しよう
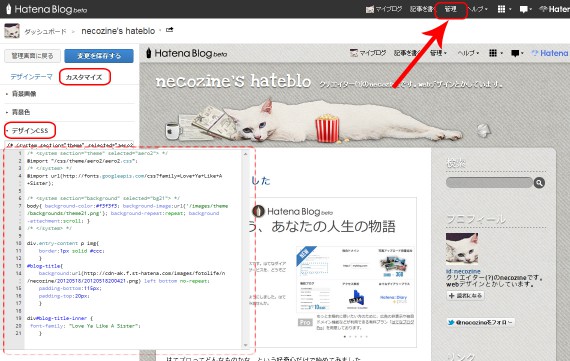
はてなブログのデザインカスタマイズです。
はてなにログインし、右上のメニューバーの[管理]>[デザイン]
続いて、左側サイドメニューの[カスタマイズ]>[デザインカスタマイズ]で、CSS入力エリアを開きます。

やる事は、@import で、先程控えておいたURLを読み込み。
さらに、適用したい箇所を指定してfont-familyを書き加えます。
例えば以下のように書きます。
@import url(http://fonts.googleapis.com/css?family=Gorditas);
div#blog-title-inner {
font-family: 'Gorditas',cursive;
}
以上で完了です。
今回試しに作ってみたはてなブログはこちらです。
まだ、お試しでない方は、是非やってみてください!